响站后台页面模块局部样式的定义与特点介绍
响站后台页面模块局部样式的定义与特点介绍
模块整体样式
页面中的内容大部分由模块组成,例如Logo、导航栏、图片、视频、文章列表等。在设置这些模块的样式时,您可以通过样式设置面板中的样式设置项给模块设置整体样式。例如修改模块背景颜色,设置模块中包含文字大小等。
模块局部样式
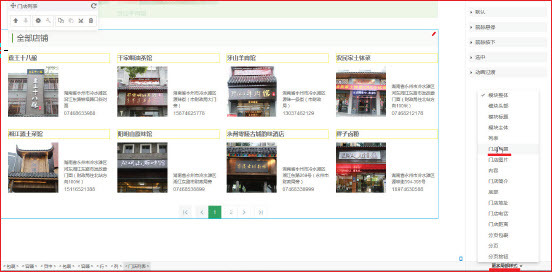
模块局部样式是指模块局部某个区域的样式。例如,选中门店列表模块后,在样式设置面板的最下方点击更多局部样式,在弹出的选项列表中您可以看见门店列表包含的局部有:门店标题、门店图片、门店电话、门店地址、分页包裹等(如下图所示)。

在弹出的更多局部样式选项列表中,通过鼠标悬停在不同的模块局部上方,您可以在左侧模块上看到当前模块局部的内容。选中的模块局部周围有黄色的边框。通过此方法可以了解当前局部在整个模块中的范围,有助于准确设置模块局部样式。
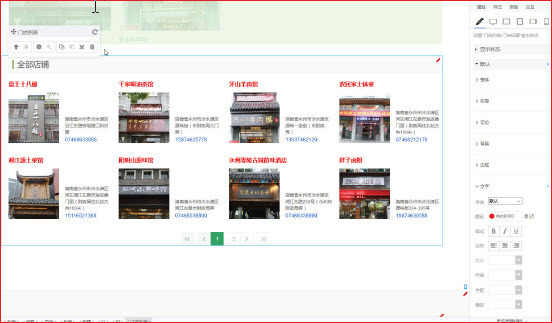
您可以对模块的局部设置不同的样式。例如设置门店列表模块的标题文字颜色为红色,电话号码文字颜色为蓝色。(如下图所示)

模块局部重叠
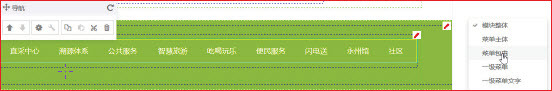
鼠标悬停在一些模块的局部上方时,您可能会看到模块局部A和模块局部B在左侧模块上显示的区域一样。例如,导航模块的菜单主体和菜单包裹局部在导航模块上显示的区域一样(如下图)。

出现这种情况时,您可以通过分别设置它们的背景颜色为不同的颜色的方法,来区分不同的局部在模块中的位置。例如,您可以在当前导航中设置菜单主体的背景颜色为橙色,菜单包裹的背景颜色为红色。然后分别设置菜单主体和菜单包裹的上、下padding为20px。(如下图所示)

由此您可以判断设为橙色背景的菜单主体包含了设为红色背景的菜单包裹。当其他模块中的局部出现同样情况时,您可以使用相同的方法判断当前选中的模块局部在模块中的位置。
模块局部不显示

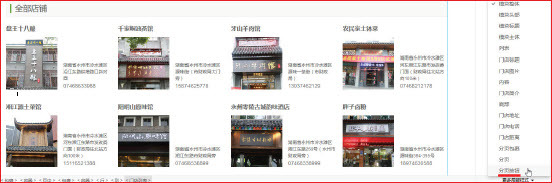
鼠标悬停在一些模块局部上方时,您可能无法在左侧模块上看到由黄色边框包裹住的模块局部。这是因为鼠标悬停的模块局部未在左侧模块中显示。出现这种情况的原因有以下几种:
1. 当前模块设置窗口中没有开启显示对应模块局部的设置项。例如,在门店列表设置窗口中如果没有在分页设置项右侧下拉选项中选择显示分页,在模块上将无法看到分页按钮。

2. 当前悬停的模块局部只有在特定的情况下才会在页面上显示。例如,导航模块的二级菜单只会在用户鼠标悬停在一级菜单上方时,才显示在模块上。因此当您用鼠标悬停在导航模块的二级菜单模块局部上方时,也无法在模块上看到由黄色边框包裹的二级菜单。
如果您无法查看当前设置的模块局部在模块中的位置,您可以先设置它们的背景颜色,然后创造能够查看模块局部的条件。例如,在门店列表设置窗口中选择显示分页,然后查看模块上分页按钮的样式。在设置导航二级菜单颜色或背景颜色后,在预览页面上用鼠标悬停到包含二级菜单的导航一级菜单上,查看设置了局部样式的二级菜单的效果。
因此,您可以使用相同的方法设置无法看到的模块局部的局部样式。




